Jagten på den ultimative pagespeed
I bestræbelserne på at opnå den ultimative PageSpeed, har vi i det forgange år arbejdet en del på at optimere de metoder vi bruger på de umbraco løsninger vi laver, - samt fundet et par værktøjer der gør det lidt lettere at se hvad der gør ens side langsom (i følge google).
Generelt er vi med umbraco platformen ret godt stillet, da Umbraco er piv-hurtig, - Så man skal som udvikler lægge sig i selen for at ødelægge den del (Men det er da muligt).
I det følgende opsummerer vi lidt på hvad vi har gjort for at måle, og optimere.
Måleinstrumenter
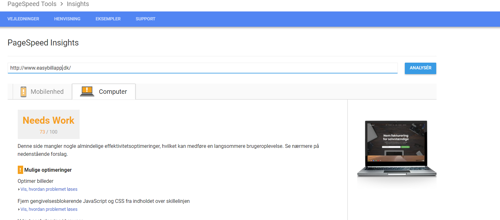
- Google Pagespeed Insights
- Google PageSpeed Insights Api
- WebpageTest.org
- Pingdom Website Speed test
- Chrome dev tools
Vi startede ud med et af vores egne sites, - www.easybillapp.dk, - der er et standard umbraco site baseret på en design template (med en del javascript + css).
Første måling lå på 69/100 i mobil, og 73/100 i desktop, altså helt klart uacceptabelt.

Det er uden tvivl templaten der med over 7 CSS filer, og ca. 10 Javascript filer der gør sitet langsomt, - så vi startede med at fjerne alle dem der ikke blev brugt, og så indføre bundling+minification af alle filerne ,+ optimere billedfilerne på sitet. - Billederne blev optimeret "loss-less", således der ikke går kvalitet tabt.
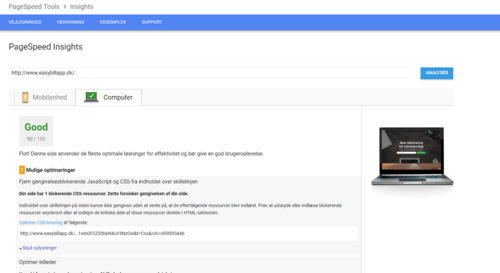
Det hjalp gevaldigt, og sitet gik til 84/100 i mobil, og 90/100 i desktop.

Det hjalp en del, - Men der er stadig langt til de 100/100 i desktop.
De næste skridt var at se hvad der skulle til for at komme helt i hus, - Det korte svar er, - faktisk ret meget, - vi optimerede billederne til ugenkendelighed, - altså med et stort tab i kvaliteten, og nok mere end hvad man ville ønske sig som website ejer., - Derudover kørte vi scripts der formindskede html+razor views filerne, selvom der er kompression slået til på webserveren, så gjorde det alligevel en forskel i forhold til Google's mål. Udover det så flyttede vi DNS til Cloudflare og fik dem til at cache yderligere.
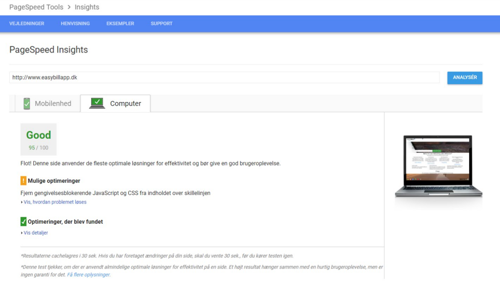
Med de sidste ændringer nåede vi op på 95 på desktop og 90 på mobile. Vi kunne godt komme højere end det, - men så skulle vi skifte væk fra den template vi bruger, og lave designet fra bunden... Det gør vi måske i næste omgang :).

Hvis du vil vide mere om de tekniske detaljer, så er Jeg i gang med at lave et skriv på min blog, - Bønnebæk.com om jagten på den ultimative pagespeed

